Exercise 4: Transform instance + color effects
the Flash Symbol 101 series
Applying a transformation to an instance does not change the other instances, or the original Flash symbol in the Library.
Transform an instance on the Stage
- Create several instances of one symbol on the stage, using one of the methods in Exercise 3.
- Select the Free Transform Tool – Q on your keyboard.
-
Try out all the options of this tool: Scale, Skew, Rotate.
Hold Shift down to see how it affects the tool.
Hold ALT down to see how it affects the changes too. (Cool, hah? keep reading!)

The Transformation Point
This is the little white dot that appears on or near the object when you select it with the FTT (Free Transform Tool).
Unlike the Registration Point, which is INSIDE the symbol and is fixed,
The Transformation Point is EXTERNAL to the symbol, and can be moved around.
- Select an instance with the FTT.
- Select the little white dot, (let’s call it the “Pivot”),
- Hold down the left mouse button,
- Drag the pivot to a new location.
- Now try all the transformations again, see how they behave.
Try holding down ALT and Shift again.
Holding Shift down constrains the transformations. It keeps Scale in proportions, and limits Rotate to 45 degrees increments.
Holding ALT down refers all the transformations to the opposite corner from where you “grab” the transformation envelope. It’s as if you moved the pivot to a new location, just for a moment, in order to apply the transformation.
All transformations and all Animation Tweens – refer to the Transformation Point as the object’s reference point.
–this is the only point that matters.
If there is a big purple elephant attached to it, the program will just carry it along.
Read this article to understand why the animation jumps if you move the pivot during animation.
Color Effects
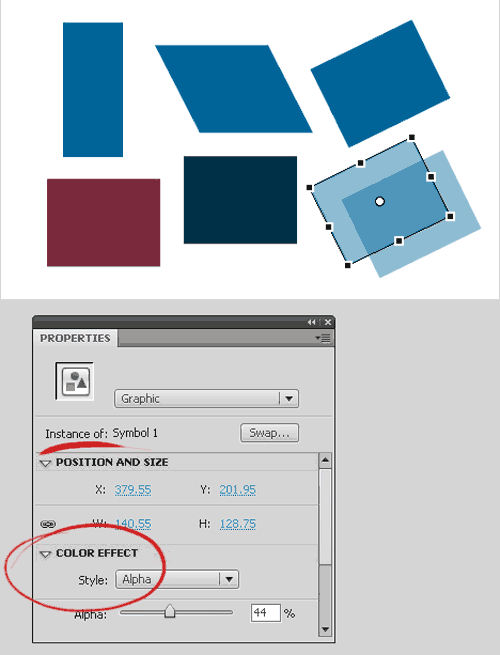
The color effect let you change the colors and opacity of an instance, with out altering the symbol itself. Set different values at different frames to make color changing animations.
- Select an instance on the Stage.
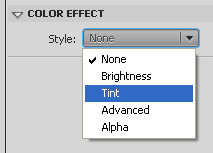
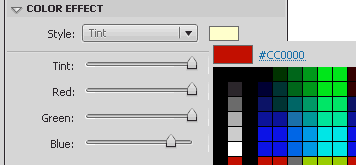
- In the Properties window, open the Color Effect section, open the Style drop down menu, and select Tint.
- To select a color, either slide the markers on the Red-Green-Blue channels, or pick one from the color pallet.
- Set the Tint value to 30% - see how it affects the instance, and then to 100%, see how that looks.


Try all the options in the Style menu.
You can only apply one Style at a time.
Back to t#content_43587155#topop
Go to Exercise 5: Edit Symbol + Navigate in and out of symbols
Flash Tutorials
mask tutorial
the transformation point (why does the pivot jump?)
Drawing in Flash - How to draw a cat
Part 1 - body
Part 2 - face
Flash 101 Series:
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Cut Out Animation Tuts
Butterfly Animation Tutorial:
Part 1, Part 2, Part 3
Rabbit Animations Tutorial
Download the source files for these tutorials!
