The Flash Symbol
PART 1
Symbols are what makes Flash the power-tool that it is.
The idea behind the Flash symbol is to recycle.
Brilliant, isn’t it?
Maybe the greatest invention for animation since the Xerox Machine.
Practice working with symbols –
I recommend reading the 2 parts of this article first.
Get an overview of the subject, then do the exercises in these free tutorials:
The Flash Symbol 101 Series.
What is a Symbol?
It is a “logical package”.
Think of the symbol as a suitcase, a sheet-protector, and a copying machine for your drawings.
It turns your graphics into an Object that a computer can do things with,
For example,
Move it across the screen.
All symbols reside in the Library
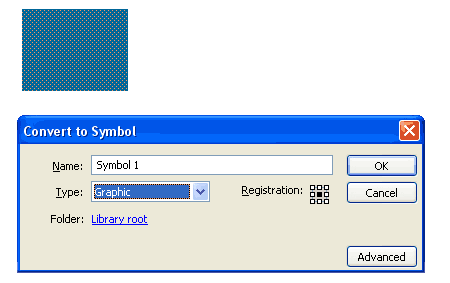
Whenever you create a new symbol (F8), it becomes a part of the Library, which is the heart of every Flash file.


The Instance
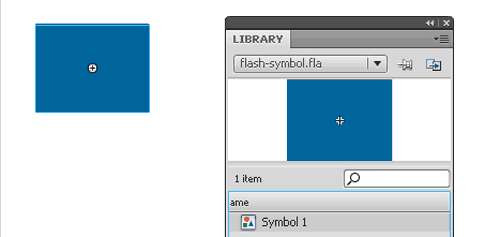
From the Library you take copies of the symbol to use on the Stage.
These copies are called Instances.
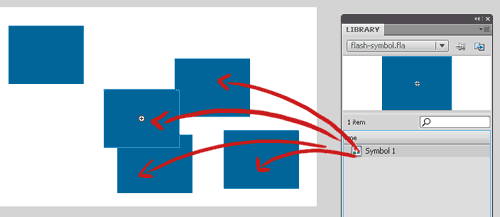
 Drag and Drop the Symbol from the Library to create Instances of Flash symbols on the Stage.
Drag and Drop the Symbol from the Library to create Instances of Flash symbols on the Stage.Each Instance of a symbol can be Moved - that is – Animated, using the software’s Motion Tween and keyframes.
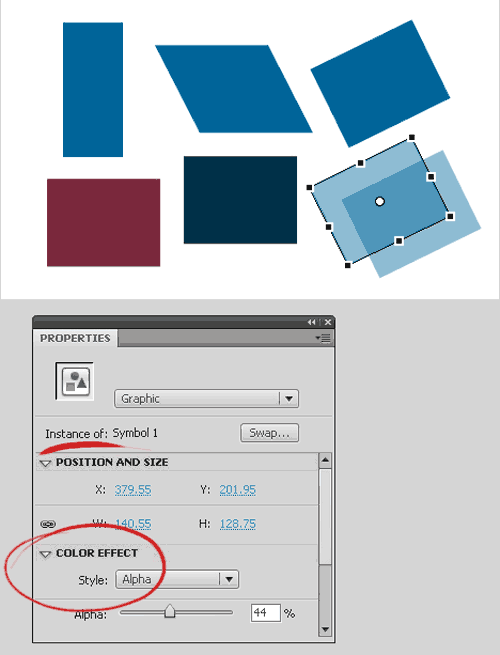
You can also change the color, opacity and other attributes
of the Instance, without altering the original symbol, or any of the
other instances.

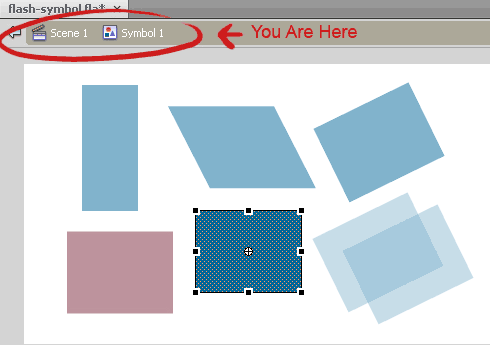
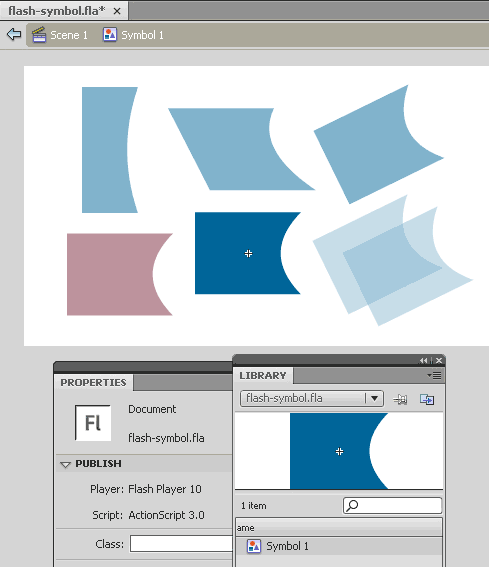
Editing a Symbol
To change the symbol itself, enter it via Double Click and editits content.
All instances of that symbol will be affected.

 Altered symbol. (Double click on the instance, all around becomes semi-transparent. all instances are altered when you edit a symbol.)
Altered symbol. (Double click on the instance, all around becomes semi-transparent. all instances are altered when you edit a symbol.)Flash can only animate Symbols
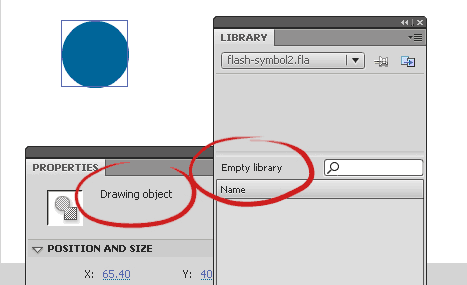
If it does not appear in the library – then it’s not a symbol! It’s just a group or a drawing object or a shape.
 This is not a Symbol: Screen Shot of Drawing Object - the library is empty
This is not a Symbol: Screen Shot of Drawing Object - the library is emptyTo animate an object on the stage, it must be a Symbol.
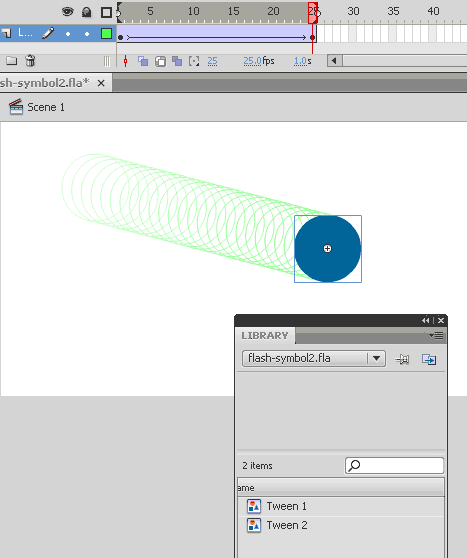
If you apply a “Classic” Motion Tween to something that
isn’t a symbol, the software will convert it for you – Flash will create
a temporary symbol to perform the animation you wanted.
You will see it in the library – a list of graphic symbols named:
Tween 1
Tween 2
Tween 3
Tween 4
Tween 5…
One for each object in each key frame.

This is a temporary fix, and worse – it’s useless. There’s nothing you can do with it later.
So -
Before you animate, make sure all your objects are proper
symbols that appear in the Library. You can also call symbols from the
Library to the Stage while the movie runs, using Action Script.
Before we go over each symbol and what’s it for, I must say a few words about AS:
Flash has its own programming language, called Action Script (AS, for short).
Packing graphics inside a symbol allows AS code to handle them, in an object oriented style.
Even if you are only interested in animation, you’ll still
see the “plugs and sockets”, so to speak, of where the code plugs into
the graphics.
You can, of course, completely ignore the programming part of Flash and use it purely for animation.
Many animators do just that.
But it is fun to fiddle around with the basics commands, like Play, Stop, GoTo and such.
Basic things in AS (AS2, anyway; AS3 is trickier) are straight forward and intuitive, and rather easy to learn.
There are three kinds of Flash Symbols all in all:
Go to PART 2 to learn about them
Click here for 7 exercises that show how symbols work
Learn How to Make a Flash Mask
and find out Why the animation jumps if you move the Transformation Point?
Flash Tutorials
mask tutorial
the transformation point (why does the pivot jump?)
Drawing in Flash - How to draw a cat
Part 1 - body
Part 2 - face
Flash 101 Series:
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Cut Out Animation Tuts
Butterfly Animation Tutorial:
Part 1, Part 2, Part 3
Rabbit Animations Tutorial
Download the source files for these tutorials!
