How to Animate Butterfly Wings
This flash tutorial has 3 parts:
Part 1: How to draw a butterfly for flash animation
Part 2: How to animate butterflies wings
Part 3: How to create the flight path for butterfly animations, as well as troubleshooting and animating tips
PART 2: Animate the Wings
Let's make the wings beat.
(Note – this wing motion is for butterfly animations, it won’t look good on birds.)
Checklist:
- Flash document at 25 fps
- 16:9 screen – 1024x576 pixels
- 1 butterfly ready to be animated (Click here to learn how to draw a butterfly for Flash cut-outs)

- Double click the butterfly animation symbol to get inside it, if you're not already there. (You always know where you are with the breadcrumbs.)
- For each wing, make sure the pivot is at the bottom end of the wing.
- DO NOT MOVE THE PIVOT AFTER YOU START ANIMATING!
Click here to learn why the animation jumps if you move the pivot.
Fluttering Wings Animation
Butterflies wave their wings quite quickly, and have two modes of flight:
Fluttering- for takeoff, landing, and most of what's in between.
Soaring- a stretch of flight when they hold their wings out straight and make some distance, conserving energy.
We will animate both.
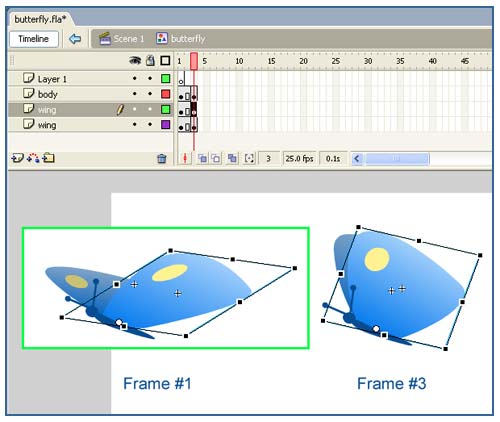
- Select one wing with the Free Transform Tool (Q). Skew this wing, then the second one, to bring them together to a "Closed" position.
- Create a keyframe for both wings at frame #3.
- Skew the wings to create an "open" position. Make sure you do not move the pivots by mistake.

- Scrub the timeline back and forth to see if it looks good.
- If you're happy with it, copy the frames from frame #1 to frame #5. (Select the frames on the timeline, hold down ALT, drag keys to new position, release mouse, then release ALT.)
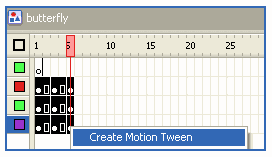
- Select all the frames on the timeline, right click, and select – Create Motion Tween.

What we have now is a 5 frame animation cycle. It's a good start, but just as it is it's rather boring and mechanical. These gorgeous creatures need something more, so let's make some variations.
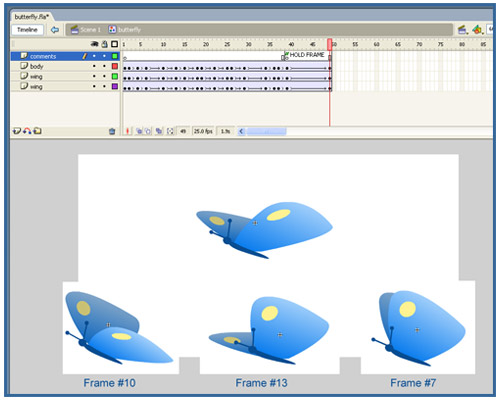
- Using the open and closed wing positions as the basic poses, make some more wing positions. They should NOT be in a sequential order- we want it to look erratic and wild.
- Play with the timing too - use between 1 and 5 frames to open and close the wings, but not longer, or it will look to slow.
- Add some "holds" between beatings.
- A "hold" is a length of time when nothing moves - a freeze frame.
- It really spices up the timing.
- If it's a smallish butterfly - move the whole insect up and down every few frames. This will make it even more fluttery.

At the end of the animation we just created, let's put a soaring bit. Give the butterfly (and the viewer) a chance to its breath!
- After the last frame you have, add another keyframe with the wings spread out nicely. This frame has to look good because it will be visible for a good second or so.
- Select the "open wings position" keyframes on the timeline, hold ALT down on your KB, and drag a copy to some 6 frames head. This is the "hold", not moving for a few frames.
Now let's wrap up the wing animation. We want this wing flutter to repeat itself in a loop, so the end has to match the beginning perfectly.
- Go to frame #1, copy the first frame for both wings, go to the end of this timeline, and paste them there. Be sure to use "copy frames" CTRL+ALT+C, and not regular "copy", ditto for "paste frames".
A note about loops:
At present, the first frame and last frame of our loop are identical. This means that when the loop plays, it will play them one after the other, like a "2-frame hold".
For this animation it's perfectly fine because we ended it in a "hold" anyway.
But for other occasions, you might want to shave off the last frame.
This completes the wing animation cycle.
Now we need to get around:
Go To PART 3 - Create a Butterfly Flight Path
Back to Part 1 - Draw a Butterfly
Home > Learn Flash > Butterfly Animation tut Part 2
More Flash Tutorials:
try this Hopping Rabbit Animations Tutorial
and here you can learn How to Draw a Cat using Flash's own drawing tools
Flash Tutorials
mask tutorial
the transformation point (why does the pivot jump?)
Drawing in Flash - How to draw a cat
Part 1 - body
Part 2 - face
Flash 101 Series:
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Cut Out Animation Tuts
Butterfly Animation Tutorial:
Part 1, Part 2, Part 3
Rabbit Animations Tutorial
Download the source files for these tutorials!
