Why Does the Animation Jump if You Move the Pivot in Flash?
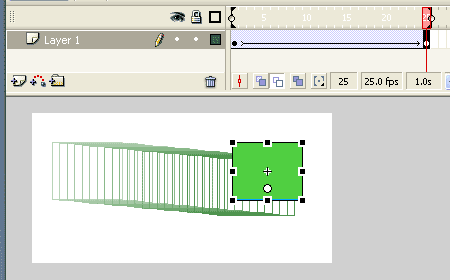
This little white dot that all objects rotate around is officially called:
the "Transformation Point".
Among friends we call it "the Pivot".

Why can't you move it from keyframe to keyframe?
Well- this is a computer, yes?
What it does is calculate mathematical formulas, which describe the animation we want to do. Don't run away – I'm just getting to the point:
Say you draw a circle.
You want to move it 50 pixels to the right.
Flash needs to know where to start counting. Should it start at the center? The right-most side maybe? What if it were a mouse instead of a circle – start counting from the tail? But it keeps moving!
This is a real discussion.
You really can have a symbol with mouse animation playing inside it, so –
The software needs a reference point
Every Flash Object has two of them, in fact.
One is the registration point:
The default is the top left corner, but if you move the content inside the symbol, the + sign marks the spot.
The second reference is our friend the pivot, formally called the Transformation Point.
The first - the registration point, is INSIDE the symbol.
The pivot (transformation point) is on the OUTER SIDE of the symbol, and can be moved around.
The software will mark where it is, and start counting from there. Let's have a look.
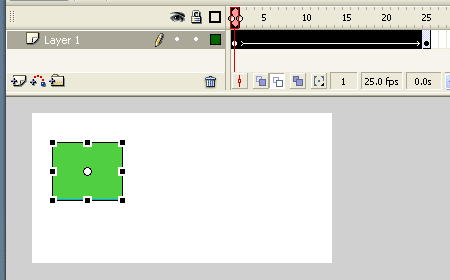
- Open a flash file.
- Draw any object on the stage and convert it into a symbol (F8).
- Select the symbol on the stage, and look at the properties window:
At the left corner it says Width, Height, X and Y.
Width and Height are the blue bounding box you see around the object.
X and Y are the registration point coordinates (the INSIDE "+" mark, in relevance to the Stage grid).
This is the default setting.
To see the Transformation Point's coordinates open the Info Panel, and click the funny little square to switch between the points' info. Move it around and see the numbers change.
The bottom line of all this, is that Flash needs a solid place to start counting from, but lets you, the animator, decide where that is.
This is an awesome feature, but – Animator, BEWARE:
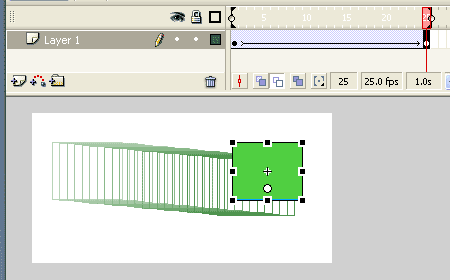
If you move the Transformation Point while animating (i.e. put it somewhere else at the next keyframe) – Flash looses count.
(who wouldn't?)
This is why the animation jumps.
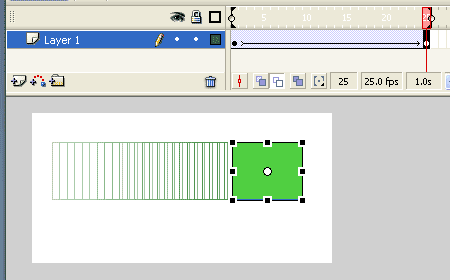
The software calculates the tween from the first key frame's coordinates to the second key frame's coordinates.


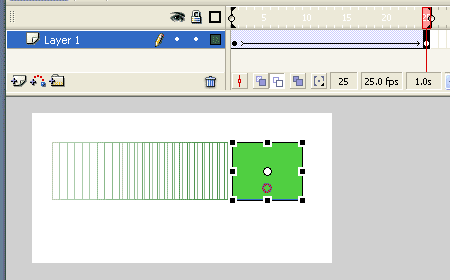
If you move the pivot, you change the relative location of the graphic inside the Symbol, to the transformation point on the outside.

Flash will stick with the first relationship right up to the frame before last. At the new keyframe, it will put the graphic at its new relative location.

This is the opposite of what you were trying to do.
For a human being, it's the graphic that matters. You wanted the drawing to stay where it was and only for the pivot to move.
The computer, on the other hand, can't tell a beautiful drawing from a hole in the matrix. It can't "see" your graphic. It can only tell where the registration points are.
Calculating the movement of 50 pixels to the right AND the number of pixels you moved the pivot to, at the same time, is beyond the scope of this software.
Tips to make your life easier
- To Reset the location of the pivot- Double Click It.
- to temporarily rotate, scale or skew an object without moving the pivot, hold down the ALT key.
- The transformation tool will use the opposite corner to the one you are manipulating as the temporary pivot.
- get inside the symbol, and align the graphic so the Registration point (the + sign) is where you want the pivot to be.
- Then navigate back out, and double click the transformation point.
- Set all your pivots on the first keyframe of the animation.
- Create a "master symbol" in the library, in which all the pivots and parts are aligned as they should be.
- If you mess up your animation, you can always go back to the "master symbol" and copy the frames for there.
Learn to use Flash as an animation software
Flash Tutorials
mask tutorial
the transformation point (why does the pivot jump?)
Drawing in Flash - How to draw a cat
Part 1 - body
Part 2 - face
Flash 101 Series:
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Cut Out Animation Tuts
Butterfly Animation Tutorial:
Part 1, Part 2, Part 3
Rabbit Animations Tutorial
Download the source files for these tutorials!
