The Flash Symbol
PART 2
For an overview of what a Flash Symbol is – read PART 1
Types of Flash Symbols
|
|
Movie clip |
|
|
Button |
|
|
Graphic Symbol |
Let’s see what each type of symbol is good for:
The Flash Movie Clip (MC)
The MC is the king of Flash symbols.
This is the symbol that gets the AS code.
Code can be assigned to it, reside inside it, call it from external sources and generally make it look very clever.
The best way to think of it is as a smart suitcase.
Things to pack in a Movie Clip:
- Vector graphics – drawn directly in Flash or imported from another software.
- Pictures – bmp, jpeg, pictures of your boyfriend – everything Flash allows to import.
- Text
- Video
- Sound
- Other Flash symbols of all kinds, including other MCs.
The only thing you can’t pack in it is itself -
“You can not place a symbol inside itself”, as the software will tell you if you try.
It’s a logical loop.
Deep, ha? ;-)
The default state of an MC is to play whatever is inside it in a loop, regardless of what else is happening on the stage.
It doesn’t matter how many frames it has on the timeline, one
or a hundred, it will only play once per keyframe, and keep playing
until the internal movie ends, like a video cassette.
The MC will behave according to its default settings, unless you assign code to it and order it otherwise.
This is the symbol to use for internet projects.
It streamlines the file, saves lots of Kb, and a
designer/animator can give it over to a programmer that will attach code
to it and make the design interactive.
MC is not, repeat - NOT recomended, for TV productions or the movies.
The reason is extremely simple:
It only renders the first frame.
What does that mean?
Well, when you produce something for TV broadcast, you
usually have to render your movie as a sequence of single images –
frames - that can be then recorded and played on a Video or DVD. This
will usually be a PNG or Jpeg sequence, especially if the animation
needs to go through After Effects before it goes on air, and it usually
does.
You can’t use the SWF file that you see on the internet.
If you try to export an image sequence of an animation that’s inside an MC, you will find it exports only the first frame.
Why?
Because.
I’m sure it has something to do with its programming abilities.
Anyway, I have seen grown men weep when they discover this.
At 3 o’clock in the morning.
6 hours before the Deadline.
You CAN use an MC for a TV production if you like the Filters for effects; just make sure there are no animations playing inside it.
The symbol most animators end up working with is this:
The Graphic Symbol
Graphic Symbol is an MC with out a brain.
You have to handle everything about it manually.
It can’t have code attached to it, you can’t apply filters or 3D effects to it, but then again, what you see on the timeline is exactly what you get.
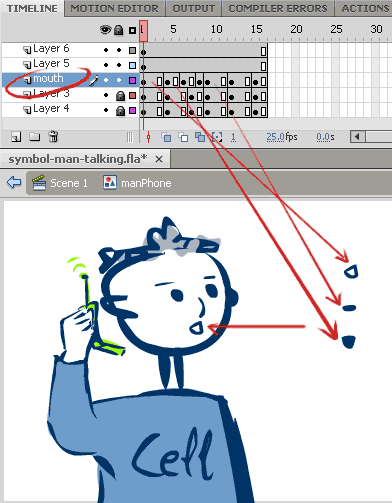
This straight forward behavior makes lipsync and replacements easy to do.
Check this out, for example:

The Graphic Symbol is the animator’s best friend.
It allows you to build a library of body parts and whole
bits of animation, like walks, runs, facial expressions and so on, and
then use them like building blocks for a fast, low cost production.
Characters, parts of a character, background elements and
props – you only have to draw (and color!) them once per project.
Here I’ve “broken apart” a picture of a live cow, and turned each part into a symbol. This is very simple animation.
You could take it as far as you like – I’ve seen characters made up of a hundred pieces, too.
You can put an MC inside a Graphic, and make use of all the
special effects in this way.
Oh and yes - this way, it renders ALL THE FRAMES
when exporting an image sequence
:-)
This leaves us with the last type of Flash Symbol –
The Flash Button Symbol
A Button symbol is, well, a button.
It’s a ready made MC that has some Code built into it.
It has only 4 frames inside:
Three for the button states – up, over and down,
And one frame for the Hit area – the screen area that the user can click on to activate the button.
Simple, really.
You can attach AS code to it – that’s what it’s for.
In this example, pressing the button plays a little stars animation.
That’s it.
These three – MC, Graphic and Button, are the only types of Flash Symbols that exist.
The Greatest Thing about Symbols:
An object in the library can be re-used over and over again through out the document,duplicated, shared with other files, and modified while you work.
A Real Life Example:
You build a character, and animate 3 minutes of it.
Great animation.
Then your client calls and says she loves the animation, but
could you please make the girl’s shirt Blue instead of Red?
If the shirt was a Group or Drawing Object or Shape, then you are, basically, buggered.
BUT!
If this shirt is a Symbol – Any of the three discussed above –
All you have to do is go to the Library,
Get inside the shirt symbol,
Change the color,
And this change will be implemented through out the entire file!
Try it Yourself:
There’s only one thing left to say:
Symbols Rule!! :-))
Return to PART 1
The Flash 101 Series
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Tutorials
mask tutorial
the transformation point (why does the pivot jump?)
Drawing in Flash - How to draw a cat
Part 1 - body
Part 2 - face
Flash 101 Series:
Flash Symbol Explained part 1 and part 2
Flash 101 series main page
Exercise 1: Create a new Flash Symbol
Exercise 2: Convert to Symbol + Break Apart
Exercise 3: Create Multiple Instances + Distribute to Layers
Exercise 4: Transform instances + color effects
Exercise 5: Edit Symbol + Navigate in and out of symbols
Exercise 6: Nested symbols: Sun animation
Exercise 7: Duplicate + Swap
Flash Cut Out Animation Tuts
Butterfly Animation Tutorial:
Part 1, Part 2, Part 3
Rabbit Animations Tutorial
Download the source files for these tutorials!
